上一篇介紹保溫瓶初階教學,這一篇我們藉由比較複雜的保溫瓶,再介紹新的建模應用。
 |
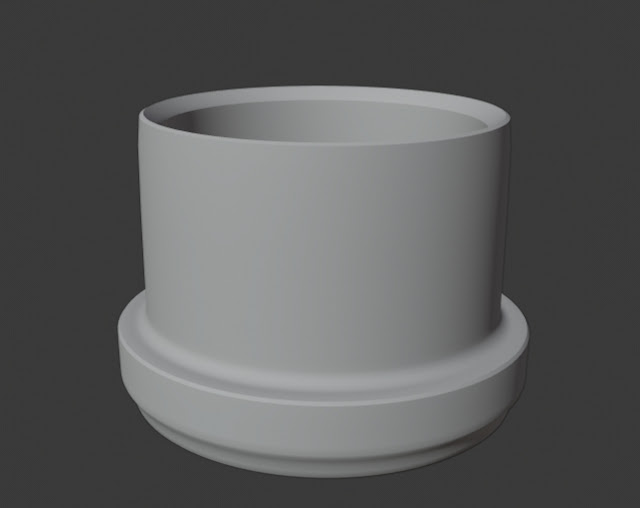
| 保溫瓶二號 |
 |
| 保溫瓶 - 上方有刻字 |
 |
| 保溫瓶 內有螺紋造型 |
<第一部分-瓶身>
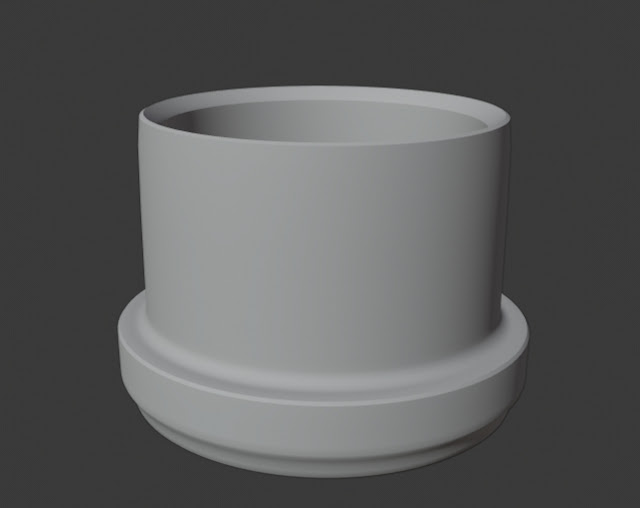
一、觀察
- 曲線的保溫瓶
- 保溫瓶有瓶壁厚
- 瓶口比瓶蓋小,瓶蓋與瓶口有螺紋造型
- 瓶蓋最上方有刻字
二、插入參考圖片
上一篇文章已有講解如何插入參考圖片:Blender初階建模 - 保溫瓶 - 初階,本篇我們再回憶一下。
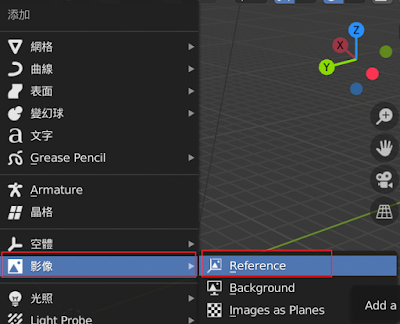
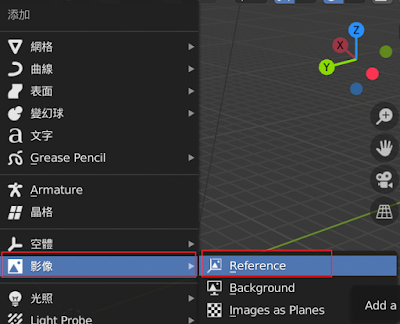
切換正視圖【Numpad 1】,使用【Shift + A】新增物件,選擇影像,再選擇【Reference】,並選擇保溫瓶圖片。
 |
| 插入參考圖片 |
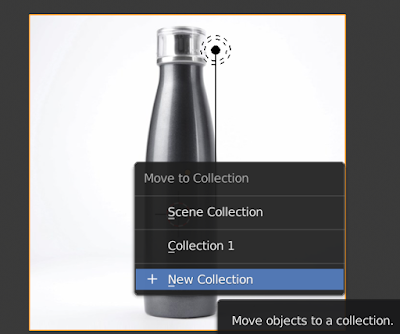
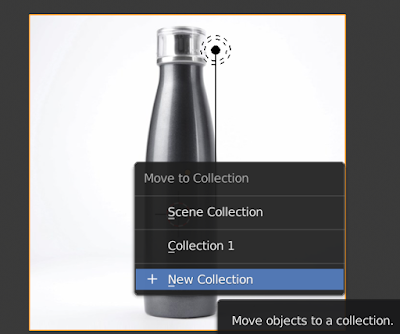
將圖片縮放後快捷鍵【S】,再將圖片移置到【集合】,快捷鍵【M】,並將集合名稱更改為Photo。
 |
| 將圖片移置新集合Photo |
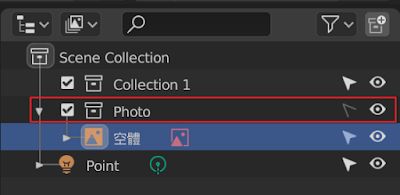
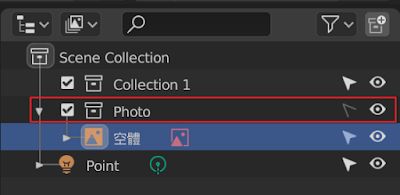
使用集合管理器,將該集合鎖定。
 |
| 使用集合管理器,將該集合鎖定 |
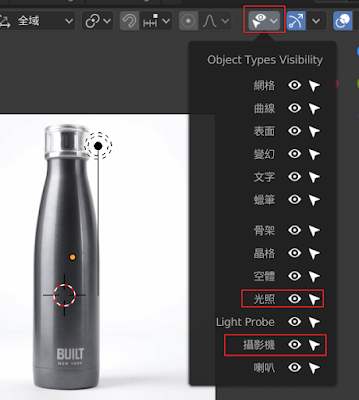
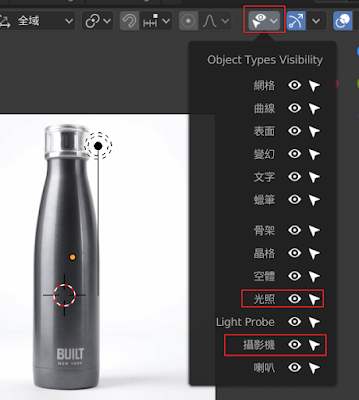
通常預設的Blender會有燈光和攝影機,我們可以用【物件類型可見性】(Object Type Visibility),先將光照、攝影機物件隱藏。
 |
| 可優先將光照、攝影機隱藏 |
三、新增圓網格物件
上篇我們是使用圓柱製作的,這次我們改使用【圓網格物件】製作。
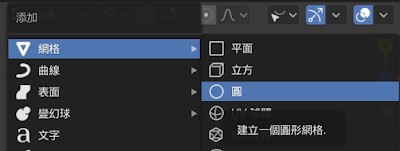
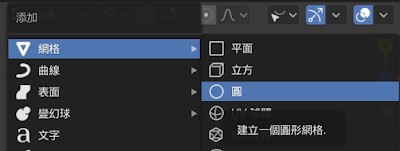
切換到上視圖【Numpad 7】,新增物件【Shift + A】,選擇【網格 - 圓】
 |
| 新增圓型網格 |
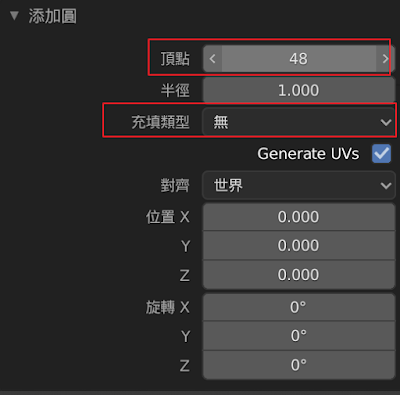
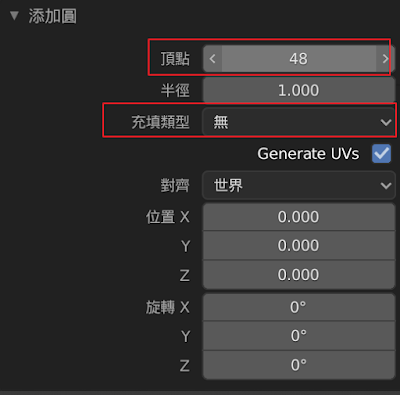
更改頂點為【48】,目的使圓的頂點更多,形狀會更趨向於圓,充填類型先選擇【無】,之後我們將自行補面。
 |
| 更改頂點48,充填選擇無 |
切換到正視圖【Numpad 1】後並進行縮放【S】圓使其符合保溫瓶直徑大小,並移動【G】到最下方。
 |
| 將圓型網格縮放到適當大小,並移動到保溫瓶最下方 |
四、編輯模式進行編輯
A:基本造型延伸
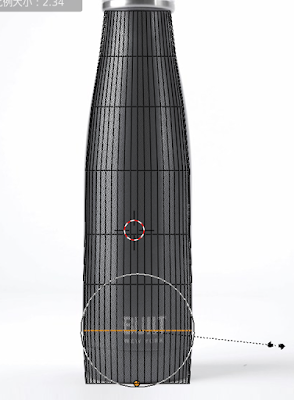
切換到編輯模式【TAB】,全選此網格快捷鍵【A】,延伸長面快捷鍵【E】到瓶口處,並將其縮放【S】如下圖所示。
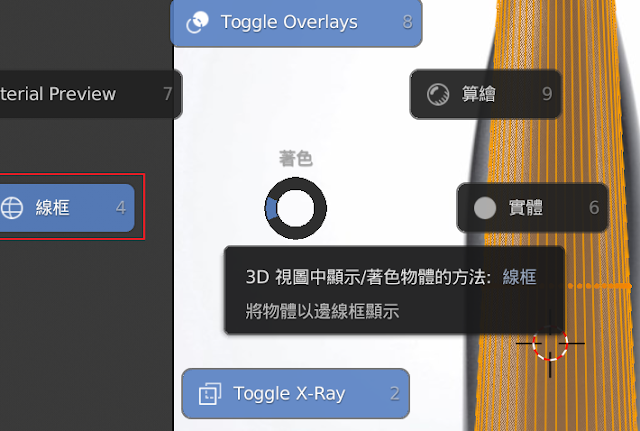
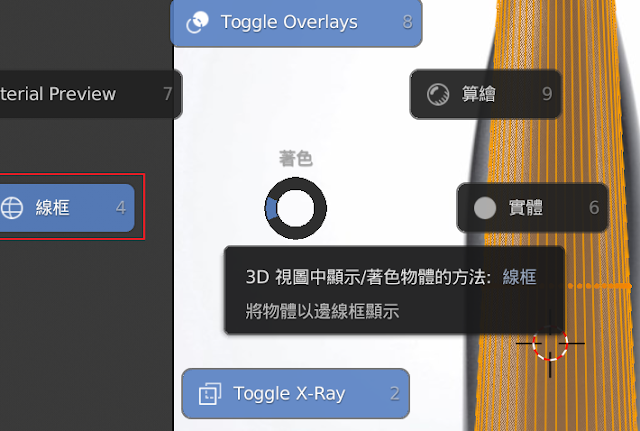
PS:如果是框選【B】的話,請記得打開X-Ray選項 (要不然選不到後面的點),也請記得切換到線框模式快捷鍵【Z】。
 |
| X-Ray顯示模式 |
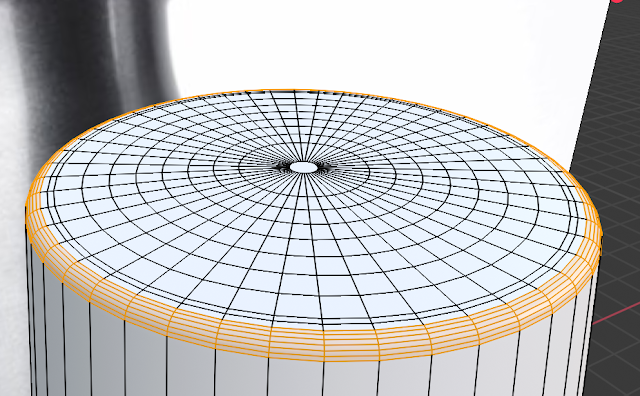
 |
| 切換到線框模式【Z】 |
 |
| 延後後縮放最上圓的圓型網格 |
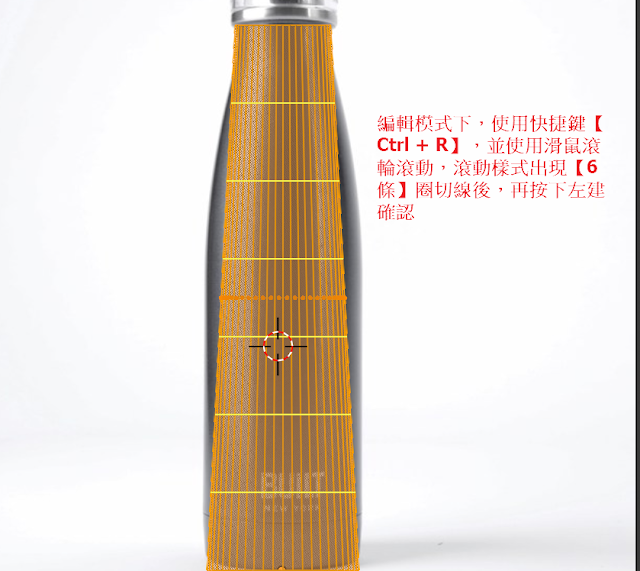
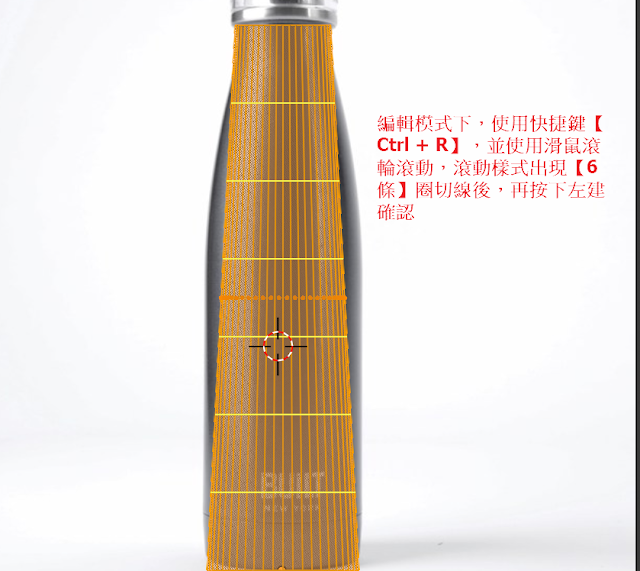
B:圈切六條圈切線【Ctrl + R】
圈切【Ctrl + R】六條圈切線,搭配滑鼠滾輪滾動,滾動越多次出現的圈切線會越多。
 |
| 圈切六條圈切線 |
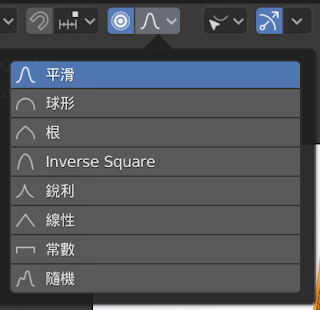
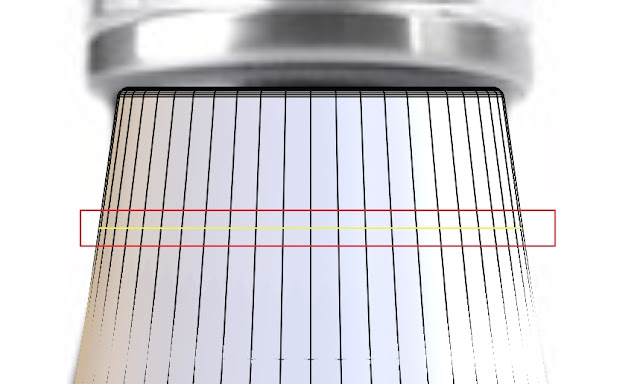
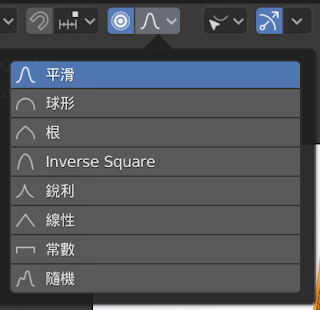
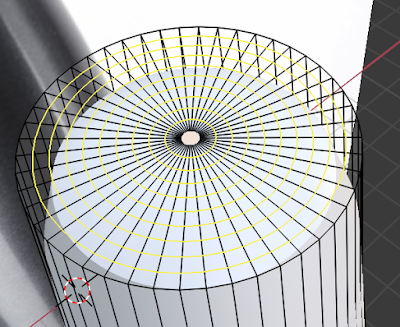
C:選擇由上數過來第三條線,並開啟比例化編輯【平滑】,縮放如下圖效果:
接下來我們使用【比例化編輯】,來製作保溫瓶曲面的效果。
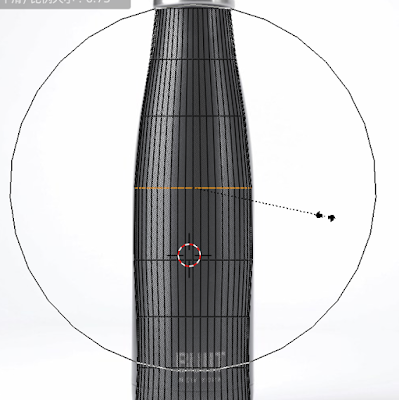
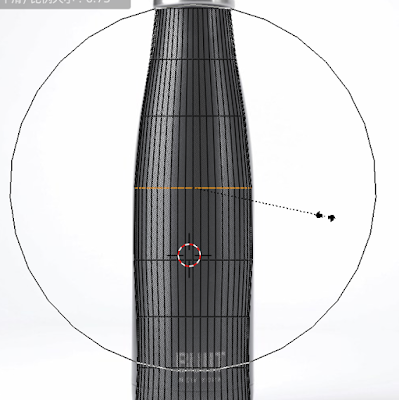
開啟下圖比例化編輯圖示,預設為【平滑過度】。使用縮放【S】,並搭配【滑鼠中鍵滾輪】,將其影響曲面的範圍變大,
縮放到一定程度,放開滑鼠即可。
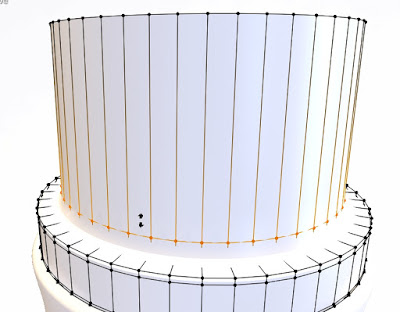
 |
| 比例化編輯 |
 |
| 搭配滑鼠中鍵滾輪,將影響範圍變大 |
由上圖可以發現比例化編輯特別之處再於當我們進行物件的操作時(移動、縮放、旋轉),操作時都會影響其選取處附近的元素(點線面)。
PS:比例化編輯的快捷鍵為【O】
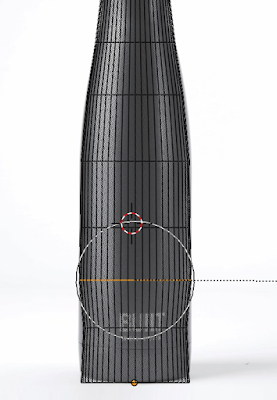
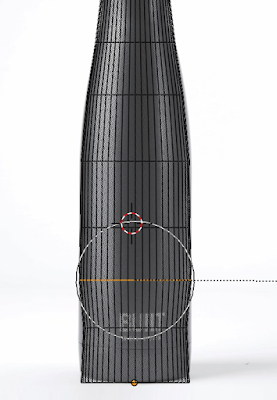
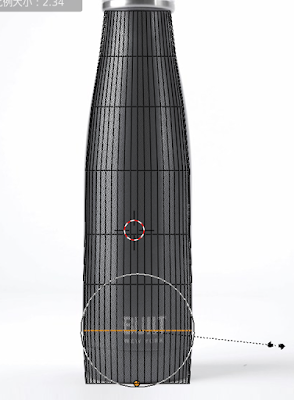
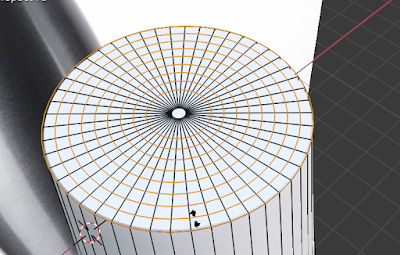
接著我們在利用比例化編輯的功能,對其他尚未被影響的線段部分,進行縮放,使其符合保溫瓶的曲度。
 |
| 開啟比例化編輯,對其他部分進行縮放 |
 |
| 開啟比例化編輯,對其他部分進行縮放 |
 |
| 效果如圖 |
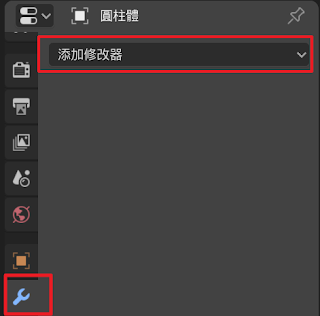
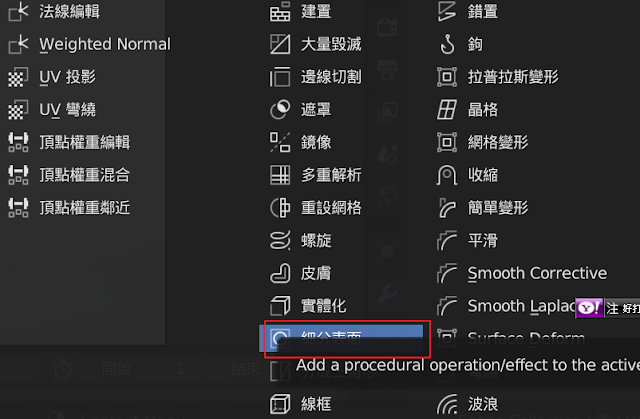
五、開啟修改器之細分表面
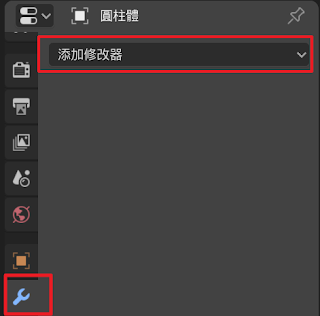
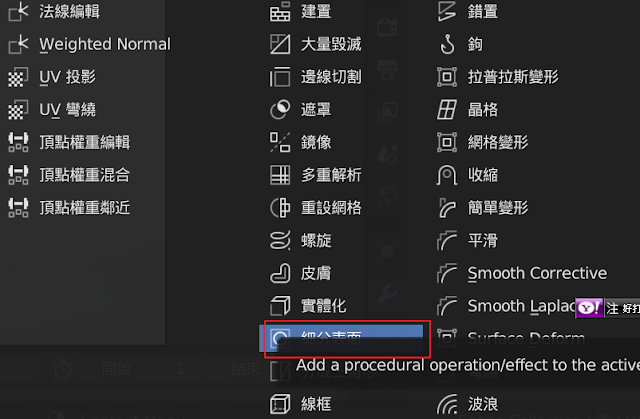
開啟修改器之細分表面,也可使用快捷鍵【Ctrl + 2】增加網格之細分面程度。
 |
| 選擇修改器 |
 |
| 開啟細分表面 |
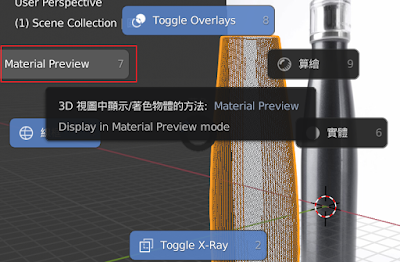
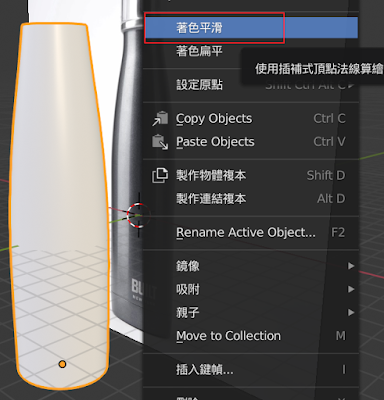
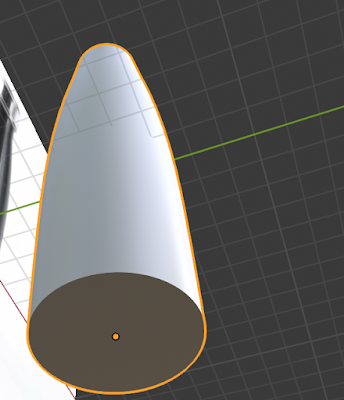
六、開啟平滑顯示
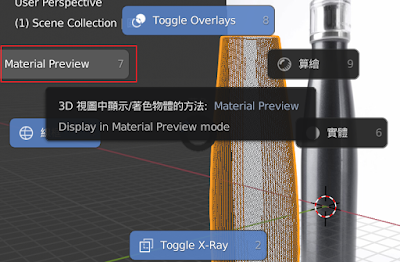
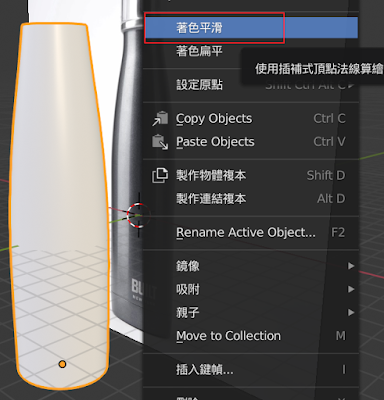
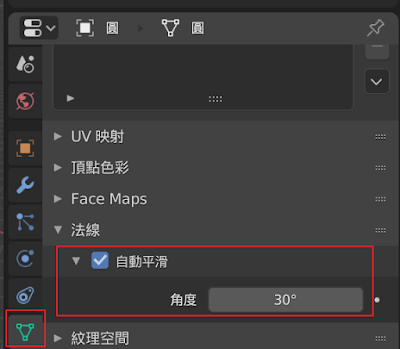
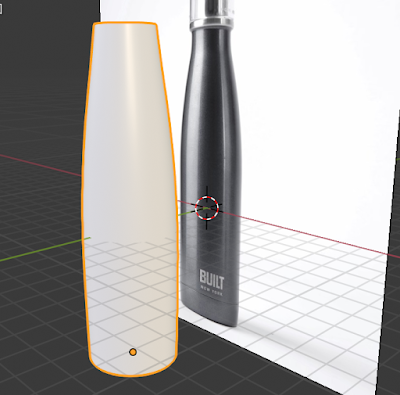
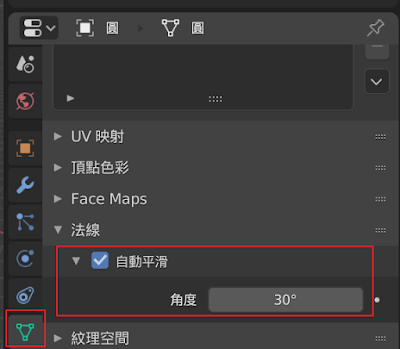
改變顯示模式快捷鍵【Z】,選擇Material Preview,查看目前建模效果。並使用【滑鼠右鍵】開啟【右鍵神器】,選擇【著色平滑】並請一併開啟【法線平滑】。
 |
| Material Preview |
 |
| 開啟著色平滑 |
 |
| 法線之自動平滑 |
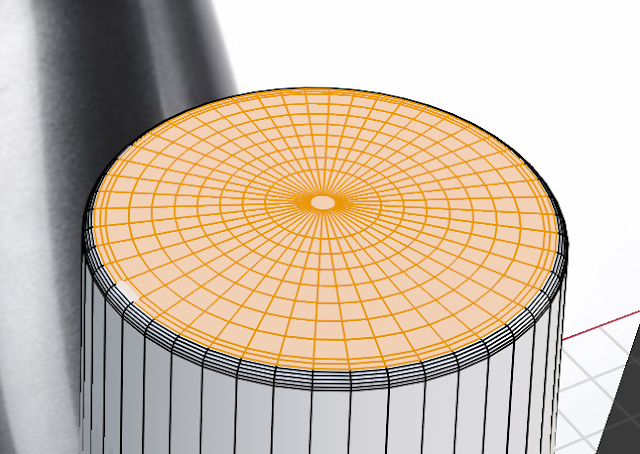
 |
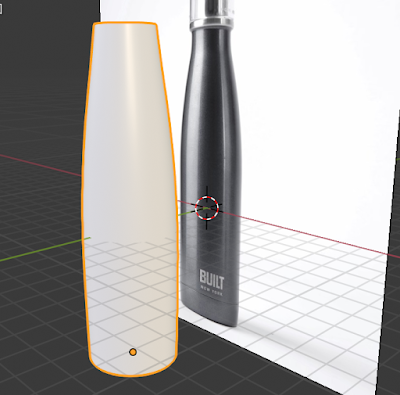
| 平滑顯示 |
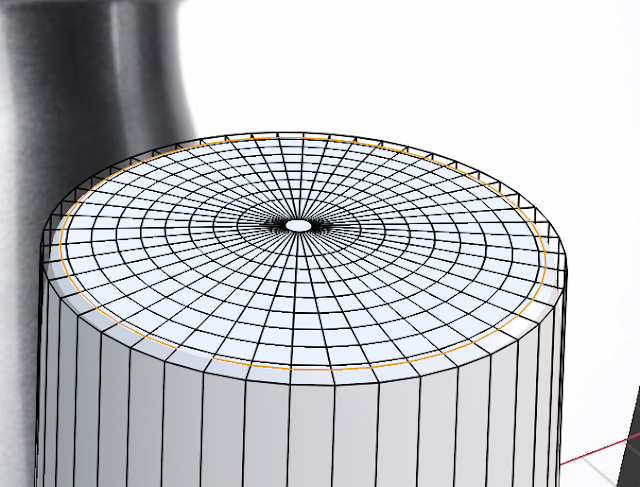
七、補面與整面
A:使用快捷鍵【F】補面
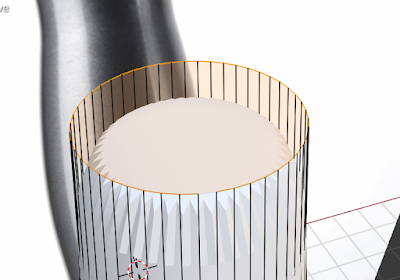
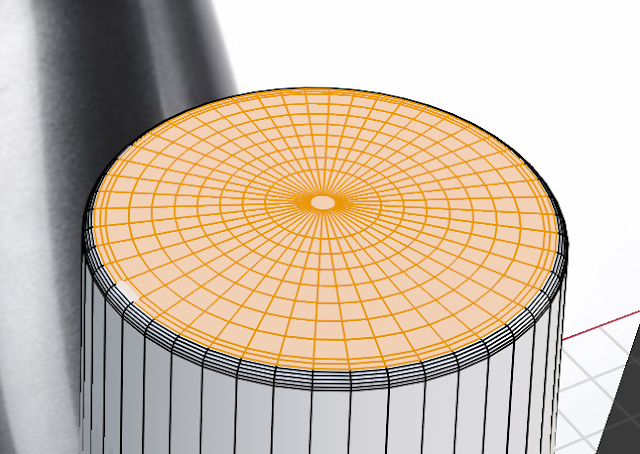
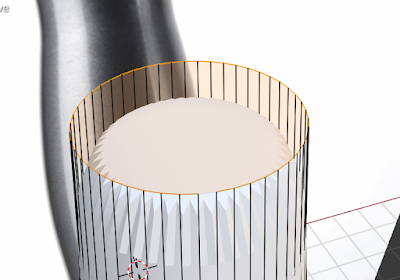
目前我們屬於細分表面模式,而我們將進行補面,補面的面積為:上方瓶口、下方瓶底的面。
編輯模式中-選取邊模式,使用【Shift + 滑鼠左鍵】連點瓶口附近的面,在按下【F】補面
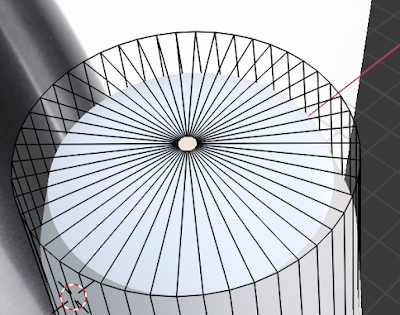
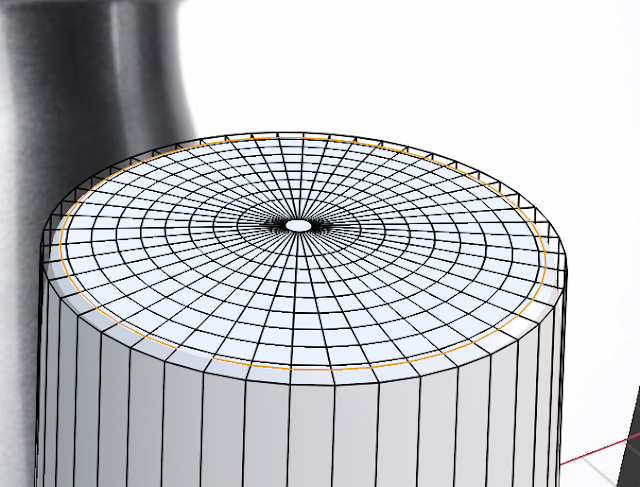
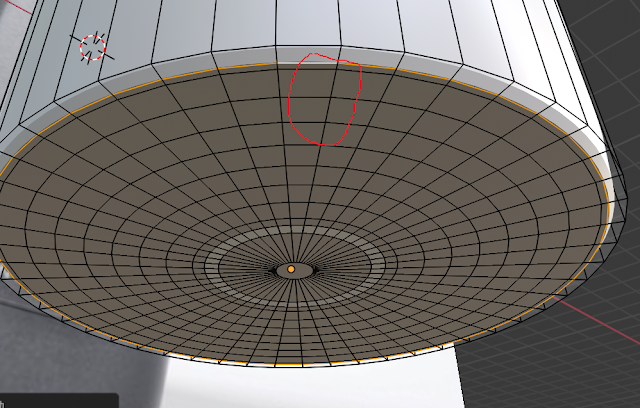
 |
| F補面 |
由上圖可以看到補面處似乎怪怪的,接下來將進行修整:
B:面模式中在原地延伸,並進行縮放進行面修整
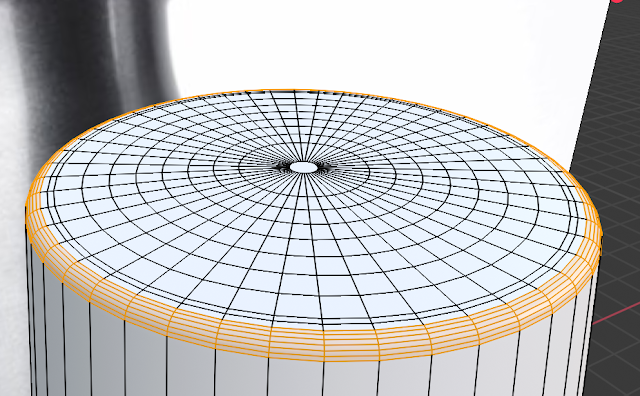
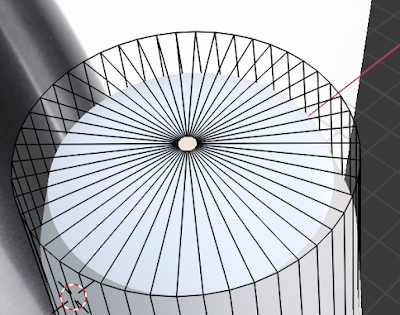
切換到面模式,選取最上方的面,快捷鍵【E】延伸,並使用【滑鼠右鍵】直接在原地長成一個面後,在進行縮放【S】如下圖所示:
 |
| 縮放上方面 |
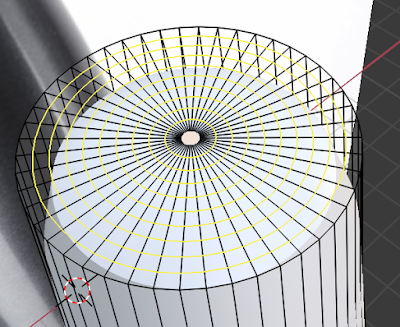
使用快捷鍵【Ctrl + R】和滑鼠中鍵,增加數條圈切面如下圖:
 |
| 圈切面數條 |
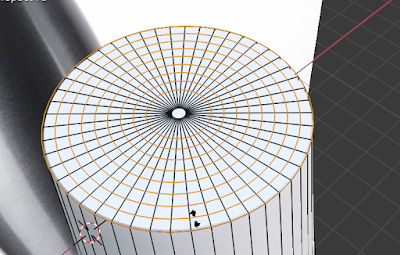
接著再外推面即可
 |
| 外推面 |
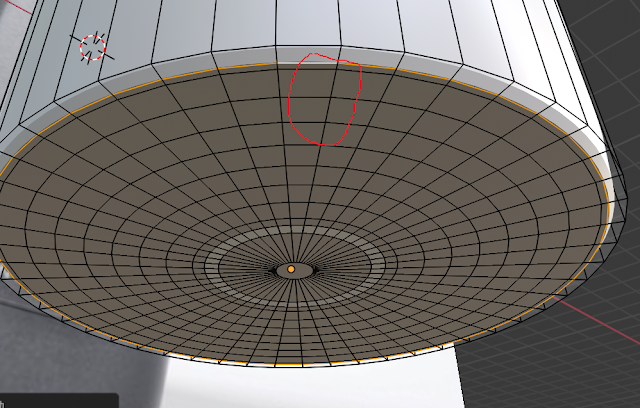
C:下方補面製作方式同上方補面
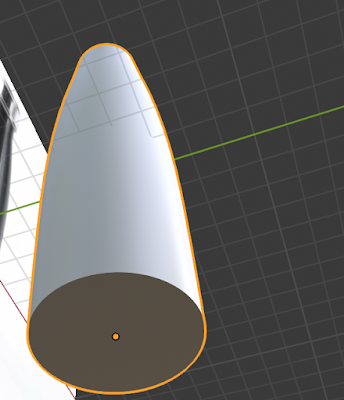
下方製作效果請仿製上方,效果如下圖:
 |
| 瓶底效果 |
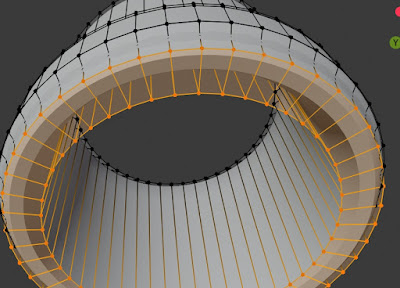
D:上方瓶口環邊內縮,增加瓶口外圍邊有多餘導角範圍,然後進行外圍邊導角。
由於補面之後增加的圈切面,會呈現一定範圍,而我們需要將瓶口周圍進行導角,導角前必須先拖動原圈切的線段內縮,讓其導角時有較多的範圍導角。
邊模式選取,選取如下圖的邊,再按下【GG】沿著曲面移動線段,將其邊向內縮。
 |
| GG將線段向內縮 |
內縮之後,選取最外圍的邊,導角【Ctrl + B】,並可搭配滑鼠中鍵增加數條網格線,效果如下圖:
 |
| 外圍邊導角 |
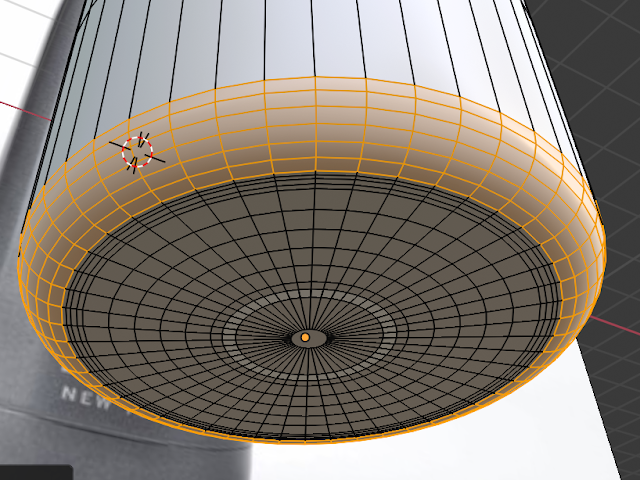
底部導角製作如上,須注意的事,由於底部圓角較大,故內縮的線段需要更多,才可以導比較大的圓角。
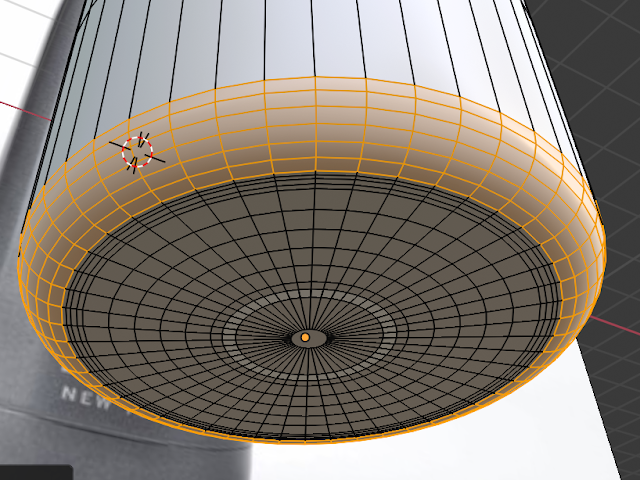
 |
| 底部外圍邊 |
 |
| 底部導角 |
E:修整面:
使用比例化編輯【O】修整整體造型,將其符合保溫瓶造型。
八、準備實體化
我們即將進行實體化,【實體化】可以將整體網格面,形成一個厚度,這也是滿常使用的修改器。
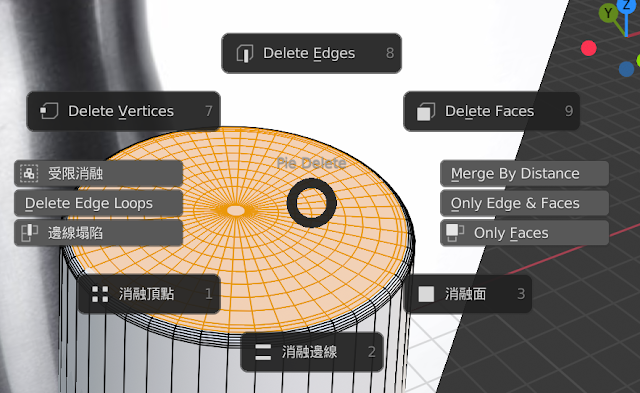
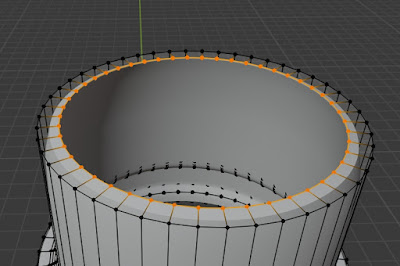
A:選取上方的面進行刪除
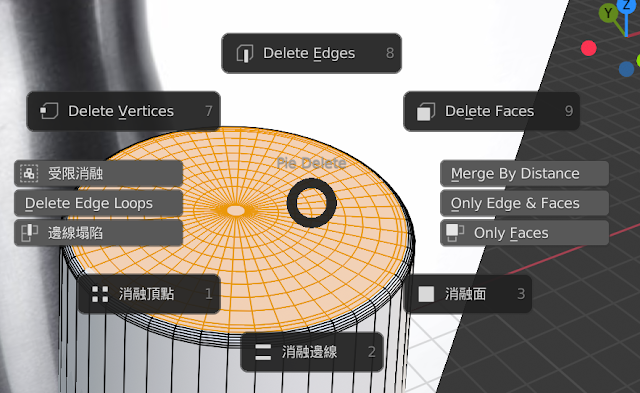
由於保溫瓶內要裝水,故選取最上方瓶口的面進行刪除。
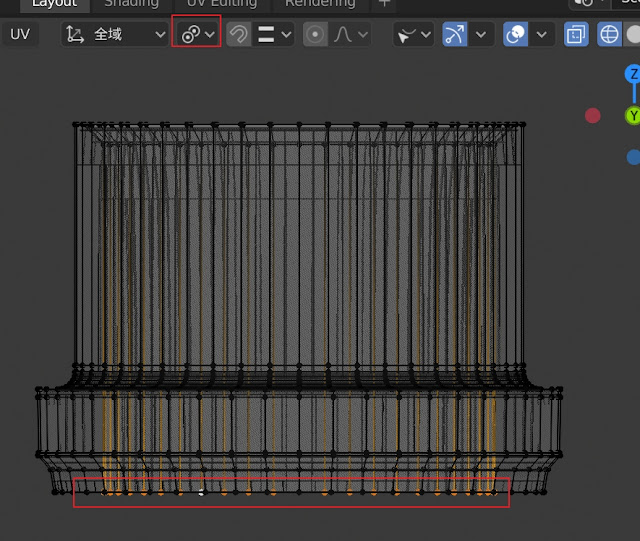
選取方式可以使用:圈選【C】+ 【Shift + 滑鼠左鍵】,並搭配【Shift】複選。
 |
| 選取上方的面 |
使用快捷鍵【X】或【Delete】刪除上方的面
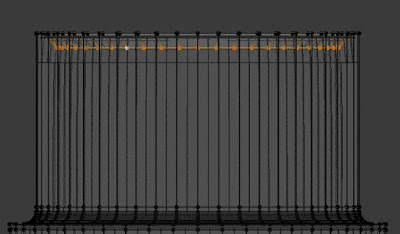
 |
| 刪除上方的面(X) |
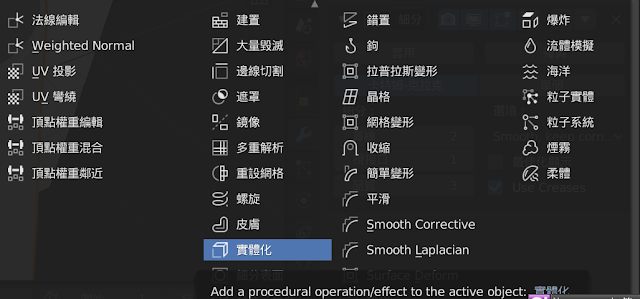
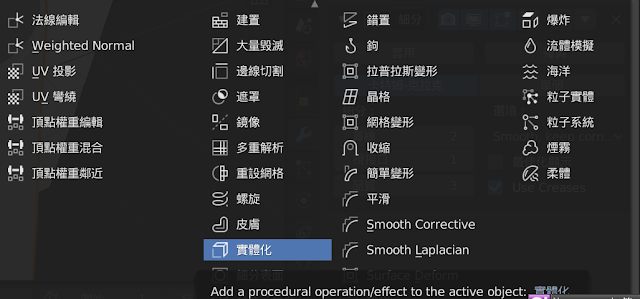
B:使用修改器的【實體化】
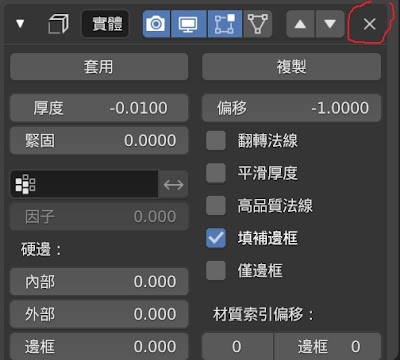
 |
| 修改器之實體化 |
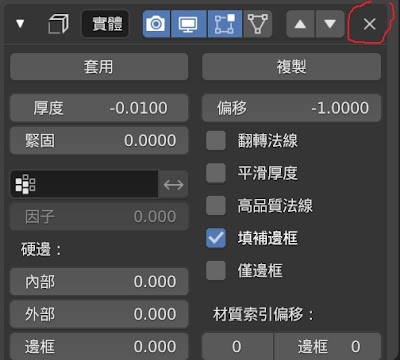
實體化參數:
【厚度】:保溫瓶是內縮長成厚度,因此後度設定為【負值】即可往內生成厚度,其他參數將會在之後文章內述說。
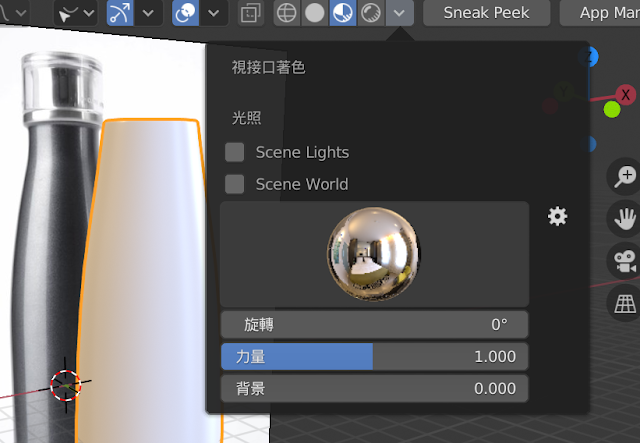
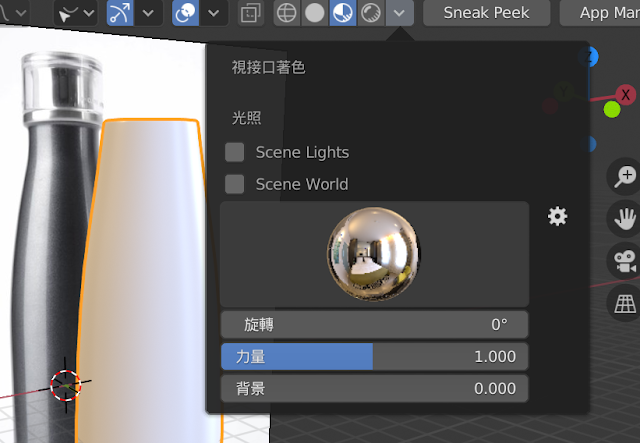
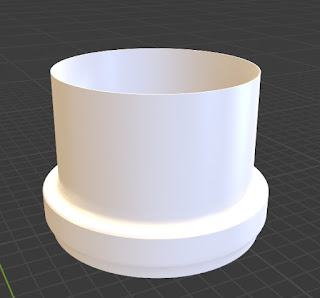
九、切換視接口著色
切換視接口著色,並可自訂環境光【HDR】(點擊圓球) 查看整體瓶身效果。
 |
| 使用不同HDR觀看效果 |
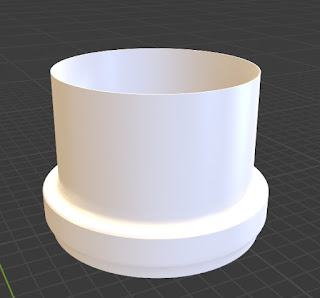
<第二部分-金屬蓋環>
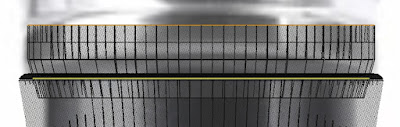
 |
| 瓶口處特徵 |
一、觀察後先調整瓶身
可以發現金屬蓋環與瓶身接合處,有一上弧的面,是為了讓兩物件可以方便轉緊,因此我們需先調整瓶身。
 |
| 金屬蓋環與瓶身接合處 |
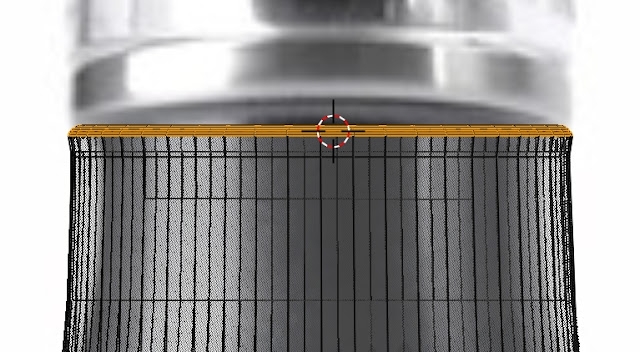
A:新增一條圈切線,定位3D游標
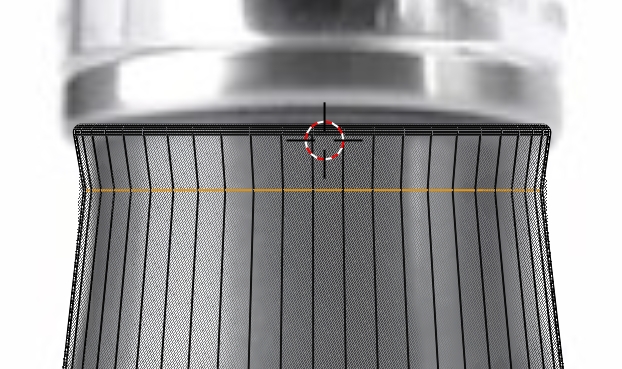
新增一條接近瓶口上緣附近的圈切線【Ctrl + R】,接著切換到線框模式,先使用3D游標定位【Shift + 滑鼠右鍵】到上方處,並選取最上方圓角的面。
 |
| 圈切線新增 |
 |
| 先定位3D游標位置(Shift + 滑鼠右鍵),接著選取上方的面 |
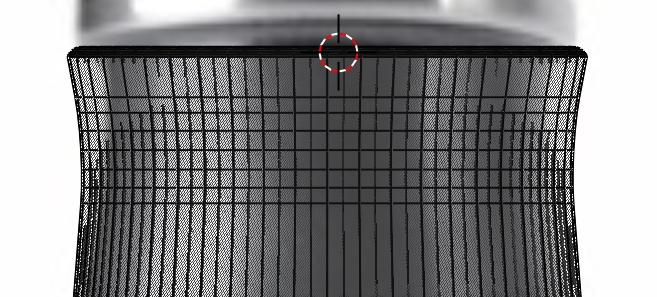
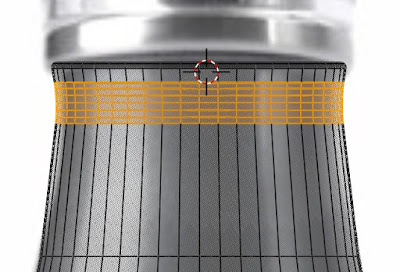
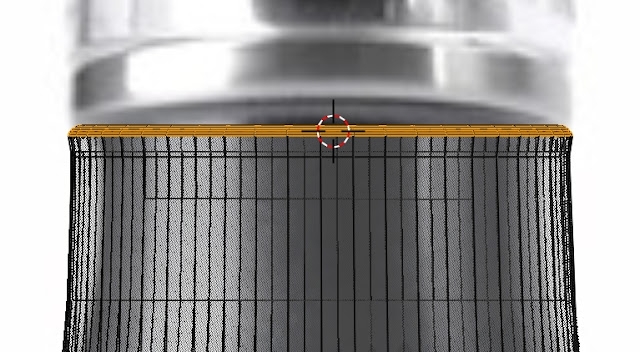
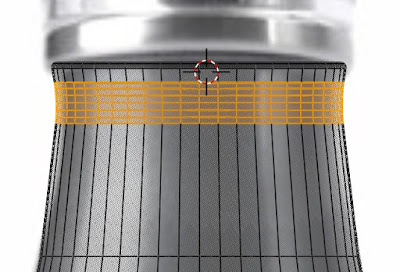
B:開啟比例化編輯,並將定位點設置為【3D游標】,進行僅限【XY軸】的縮放。
開啟比例化編輯【快捷鍵O】,前述已經調整3D游標的位置了,此處我們先將【定位設置為3D游標】,目標是不要影響到其他的面。
 |
| 設定定位點為3D游標 |
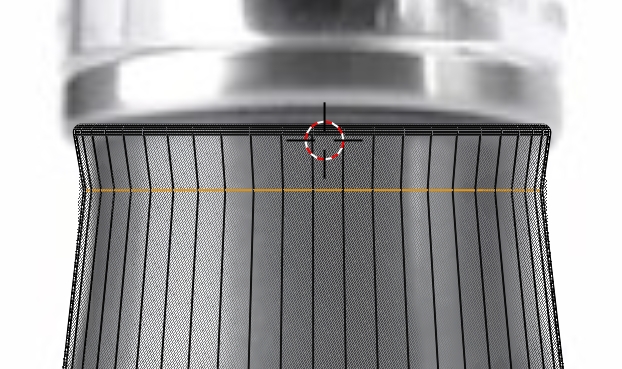
縮放圓角處的面,由於擔心變形,所以我們按下【縮放S】後,一定要鎖定軸向,鎖定僅針對【XY】軸縮放,因此使用快捷鍵【Shift + Z】就可以僅鎖住XY軸縮放。
 |
| 使上方圓角處大一點 |
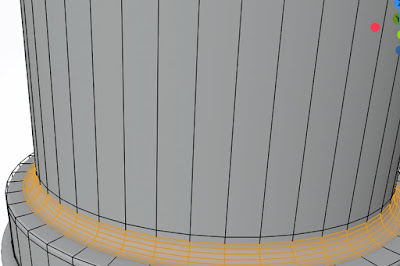
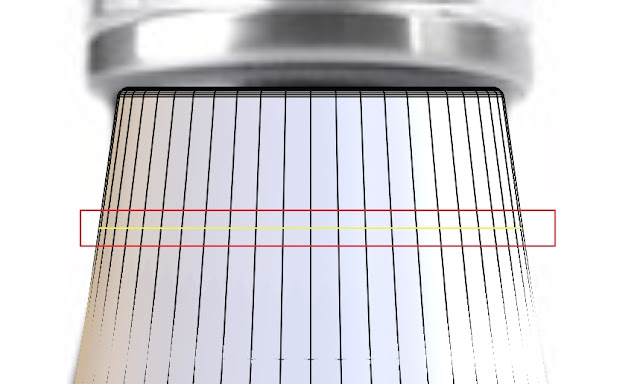
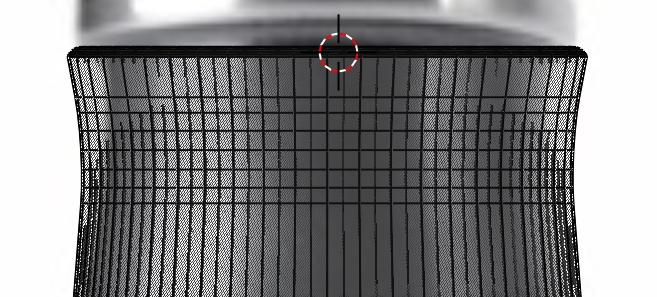
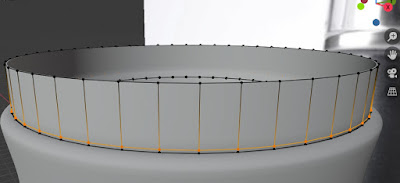
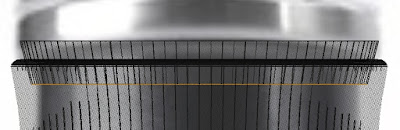
C:調整剛新增的圈切線段,將其沿著曲面往下移動,適當進行縮放後,進行導角
適當將剛剛圈切的線段,沿著曲面移動快捷鍵【GG】,目的是讓倒下導角的面有較大的範圍。
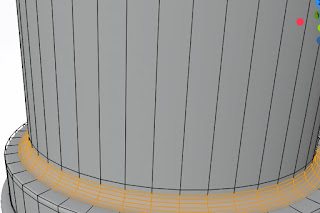
 |
| 適當往下移動 |
 |
| 將邊進行導角 |
 |
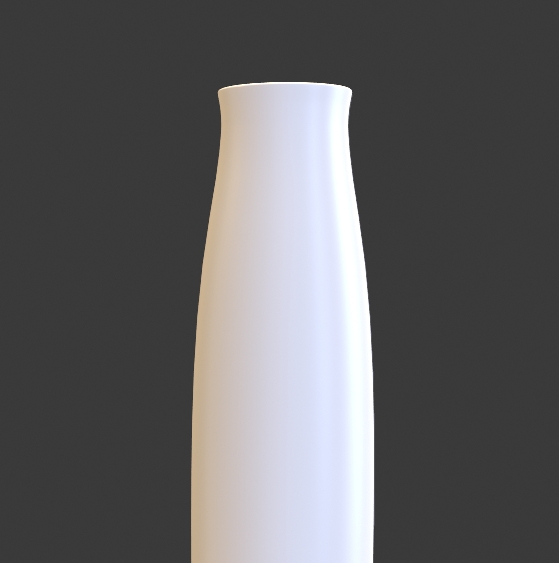
| 瓶口效果如圖 |
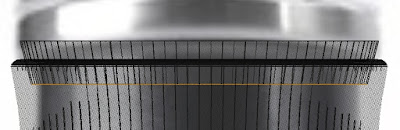
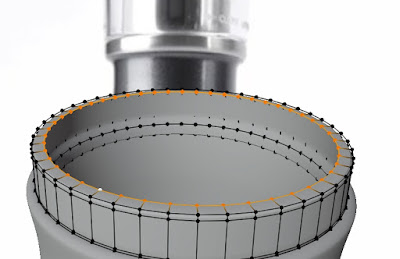
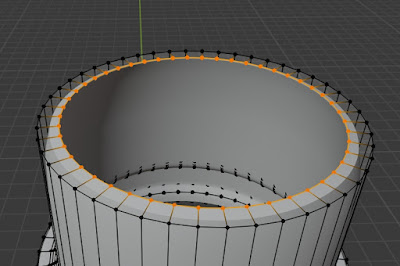
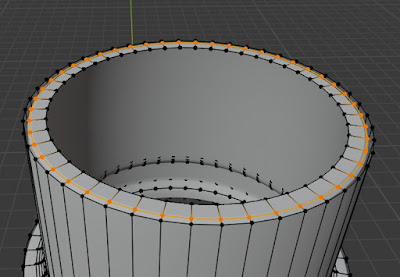
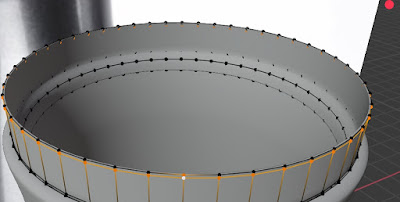
二、複製瓶口線段並進行分離
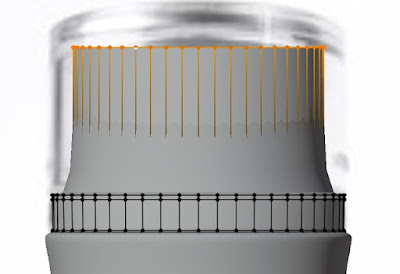
我們先將進行網格線,選取邊緣的線段並使用【Shift + D】將邊緣線進行複製,複製之後使用快捷鍵【P】將線段分離。
在編輯模式中分離的物件,當退回去物體模式時,此物件即為獨立物件。
 |
| 選取邊緣線,進行複製【Shift + D】後,在使用【P】進行分離 |
三、將物件移動至瓶身內,並開始進行編輯:
A:移動物件到瓶口內
 |
| 將物件移動到瓶口內 |
 |
| 導角 |
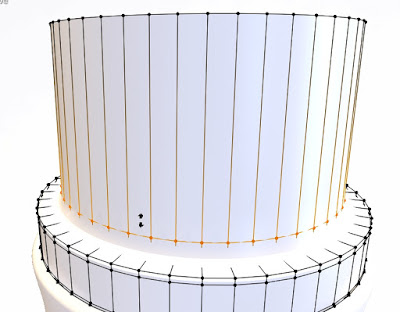
B:延伸向上長面,並進行調整
我們製作瓶口處,先將面延伸【E】,然後將底面縮小。
 |
| 延伸向上長面 |
 |
| 底邊線將其縮小 |
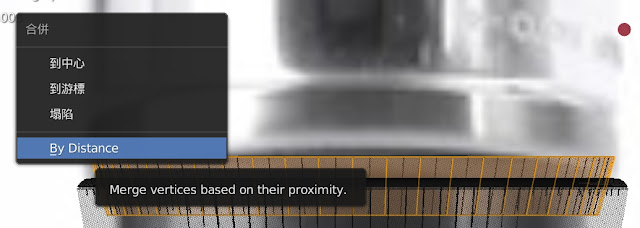
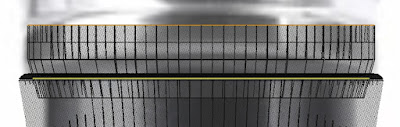
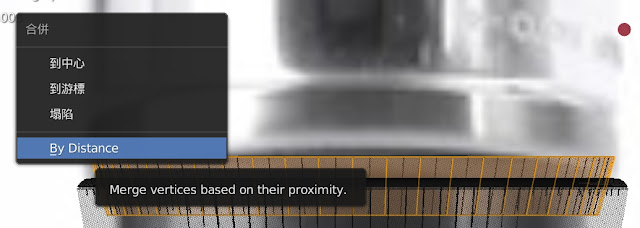
PS:有時我們製作時,延伸或導角會長不出面或導不出角,我們必須將重複的點進行移除,使用快捷鍵【Alt + M】加上【By Distance】,可以檢查物件是否有重複點(相當重要)
 |
| 移除重複點 |
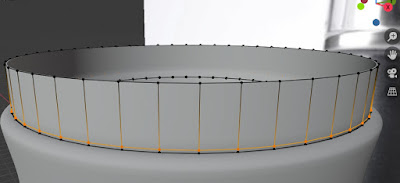
接著新增一條圈切線,位置如下圖,並試著縮放,沿著曲面移動【GG】,調整點線面位置。
 |
| 新增圈切線 |
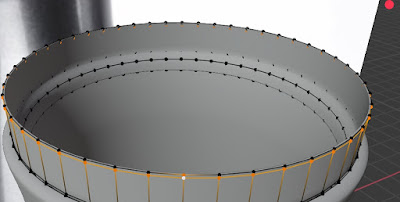
靠近邊緣位置,我們在上下方各新增圈切線,使其面較為銳利。
 |
| 新增上下方圈切線 |
 |
| 新增上下方圈切線 |
PS:新增圈切線的目的,是使其過度面較為銳利,屬於微調網格特徵的重要工具。
C:原地延伸長面,並進行縮小,製作瓶口特徵
在原地延伸長面,使用快捷鍵【E】,並按下【滑鼠右鍵】使其在原地長面。
 |
| 原地延伸長面後縮小 |
 |
| 向上延伸長出瓶口 |
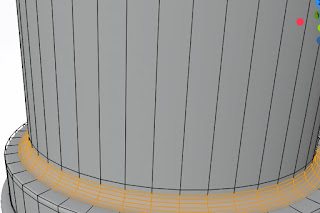
邊緣再新增圈切線,使邊緣較為銳利,然後進行導角【Ctrl + B】
 |
| 新增邊緣圈切線 |
 |
| 邊緣導角 |
 |
| 效果如圖 |
四、瓶口細部造型
瓶口造型細節較多,可依狀況自行調整
A:先將實體化刪除,我們將自建厚度,並進行面的延伸縮放
 |
| 實體化刪除 |
選取剛延伸的瓶口線,原地延後後縮小
 |
| 原地延伸並進行縮放 |
新增圈切線,先將外緣使其銳利。
 |
| 新增外圈圈切線 |
B:瓶口造型
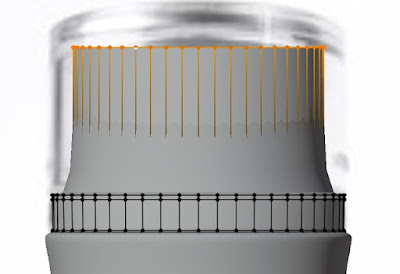
向下延伸瓶口線,效果如下圖:
 |
| 向下延伸瓶口線。並適當進行縮小 |
整體瓶口線往下延伸,可搭配使用黏點邊線功能使其對齊最下方。
 |
| 向下延伸線段 |
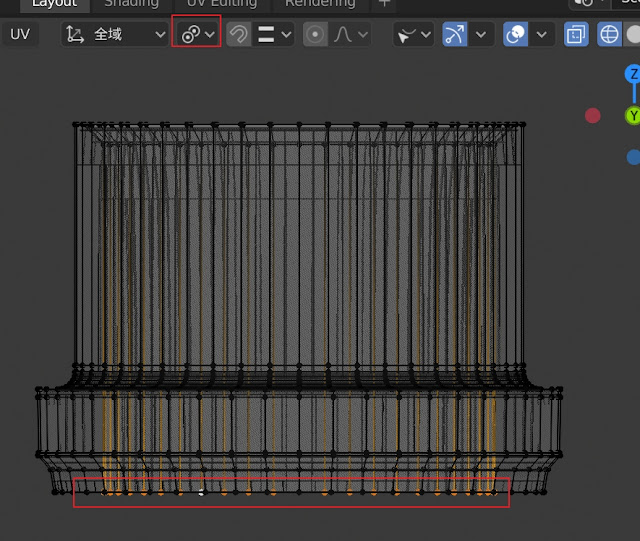
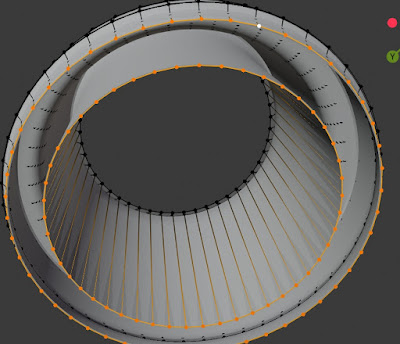
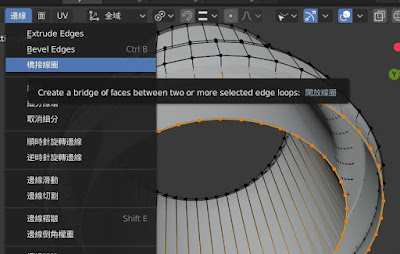
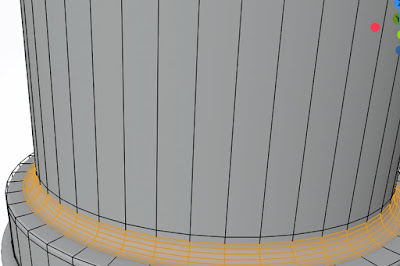
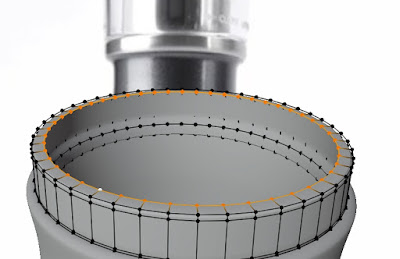
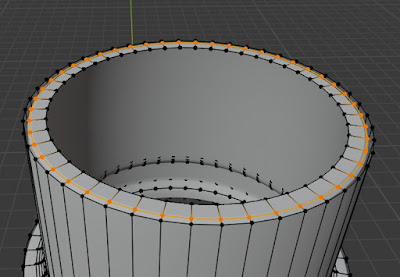
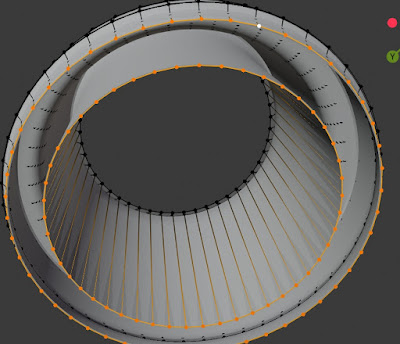
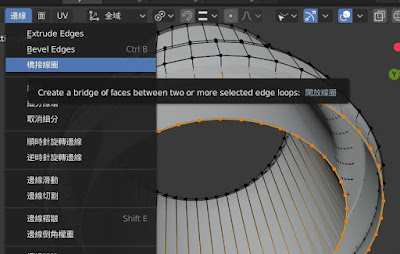
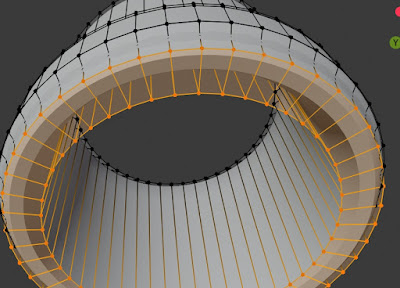
旋轉視角,選取邊緣兩段線段,進行橋接線圈(快捷鍵Ctrl + E)。
 |
| 選取兩段邊緣線段 |
 |
| 使用橋接線圈 |
 |
| 橋接線圈狀況 |
 |
| 瓶口完成 |
今天教程到這邊,下章節講解蓋子做法。
總結:
- 匯入圖片、觀察圖片物件之特徵
- 使用物件類型可見性,隱藏某些物件
- 新增的每個物件都有預設網格,新增時視需求將其調高
- 使用比例化編輯,曲面調整較有效率:快捷鍵【O】
- 別忘了右鍵神器著色平滑 & 法線平滑
- F 補面 / E 延伸 / Ctrl + B 導角 / P 分離
- 圈切 Ctrl + R 可以製作銳利面
- 移動網格線 使用GG移動,將可沿著曲面移動
- 修改器之實體化
- 使用3D游標定位,中心點方位可調整,使用比例化編輯時可調整其影響範圍
- 針對圓柱形狀縮放,可使用縮放搭配Shift + Z,限制XY軸
- Alt + M - By Distance 合併重複點
- Ctrl + E 橋接線圈

















































































留言
張貼留言